Flameburger of Little Canada is a small 24/7 diner where traditional means of bookkeeping and serving is used. I attempted to take the Flameburger a step toward employing modern technologies to automate as many tasks as possible to ensure accuracy and efficiency.
The Flameburger application was deployed in the same month as the final season of GOT was aired, so it made sense to use GOT characters for testing.
1 The Problem
Being a 24/7 diner comes with lots of responsibilities. Normal diner tasks such as scheduling, payroll processing, and tracking inventory are all difficult enough to stay on top of them; however, with a diner open 24 hours a day 7 days a week, these tasks can be much harder. Other requirements by the department of public safety such as keeping a temperature log for all cooling and freezing equipments has to be fulfilled. Many POS systems provide built-in functions to help with some of these tasks, but both the owners and the staff agreed a POS system is not a good fit for the restaurant. The payroll processing was the one hassle that triggered taking action. The Flameburger used a time clock with punch cards. Many problems can occur such as cards can go missing, someone punched in but not out, others may just type their hours, etc. At the end of the period, the owners have to calculate the hours manually, contact each server to ask about their claimed tips/gratuity if not provided on card, and finally contact the accountant to convey the information over the phone. The time clock broke and new ones cost over $200 just to mark a paper card with time, so I thought I can make something better.
2 The Solution
When I wanted to learn mobile applications development, I choose Android for two reasons being open source and my experience in Java. Being open source operating system encourages lots of manufactures to produce Android-based devices meaning lower prices for hardware. An employee-facing device with functions to track time, manage employees info, track inventory, etc is my first thought. Android dedicated devices, formerly known as corporate-owned-single-use (COSU) devices, is a good starting point. For owners to be able to access the information from anywhere, all data had to be stored in the cloud.
To achieve a cloud-based solution, my design involved a database server, a backend server, a front-end application, and finally the Android application. I learned many things along the development cycle of this project; in fact, many of the content I will create here is motivated by the challenges I met during the project development. Before I briefly introduce you to each part of the design, let’s go over the design objectives.
2.1 Design Objectives
Though the project was motivated by the need to automate payroll processing, the project had to extend beyond that. The return on investment had to be high enough to justify the effort and resources being put forward. The following is a list of targeted features some of which was implemented with the first release.
- Collect and maintain employees info such as tax info, contact, and emergency contacts.
- Collect and maintain accessible list of business contacts. This extends beyond employees to include contact info of suppliers for example.
- Collect sales data to provide reliable insights into the business.
- Dynamically assign roles and permissions to employees.
- Track employees’ hours. This includes providing functions for clocking in and out, modifying time records or manually creating ones.
- Dynamically assign duties to employees. Force a reminder of unfulfilled duties at the time of clocking out.
- Track employees’ payments. These are pre-tax amounts calculated at the time of processing payroll.
- Functionality to issue and track bonuses.
- Functionality to log and keep track of cooling equipments’ temperature.
- Functionality to issue and track gift cards.
- Functionality to track inventory and dynamically suggest quantities needed using time-based templates. As you may have assumed, tracking inventory is different for restaurants. In this design, an employee will take a physical inventory guided by the Android application; inventory items will be grouped by location to expedite the process. A manager will create a template specifying what they expect to have on hand of each item on a given day of the week. Using such template, the app will suggest quantities to be ordered, and the employee will be able to adjust accordingly.
- The employee facing device must be always functional regardless of internet connectivity.
2.2 The Android App
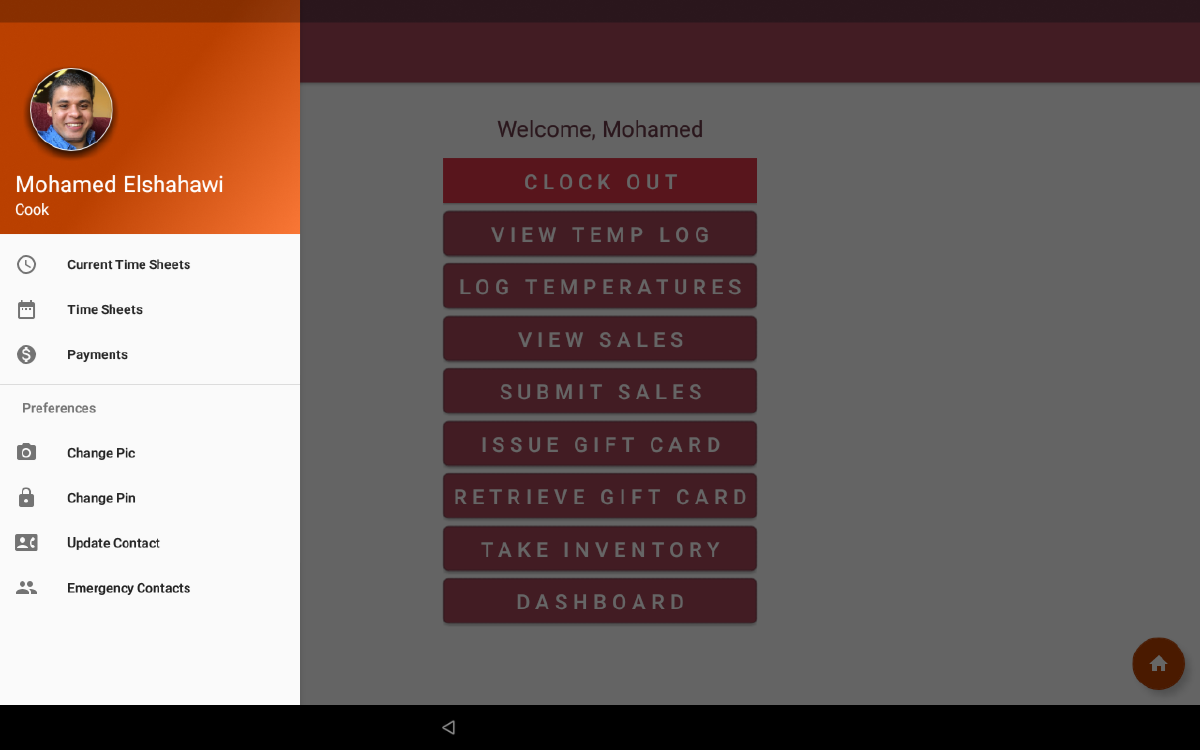
The Flameburger Android App is the central piece of this project since it’s the primary source of business data. The features of dedicated or COSU device gives a lot of tools and controls over the device. Among such features is lock task mode in which the user gets locked into a single app with no way to exit the app; such app is called device-owner. The app is complex enough to explore in a different post, so let’s just take a look at one view. You have already seen the main view/screen of the app at the opening of this post. From this screen, an employee can log into a personalized view called Employee Panel.

As you can see, there’s a visible menu on the left where each employee can visit three different end points and change their own information such as contact info and emergency contacts. At the center is a welcome message along with dynamically allocated action buttons. These buttons are allocated at run-time depending on the employee’s given permissions. This activity/view is example of timed views. All timed views expire after a given duration of inactivity. If interested, I wrote a quick user guide for the first release, you can find it here.
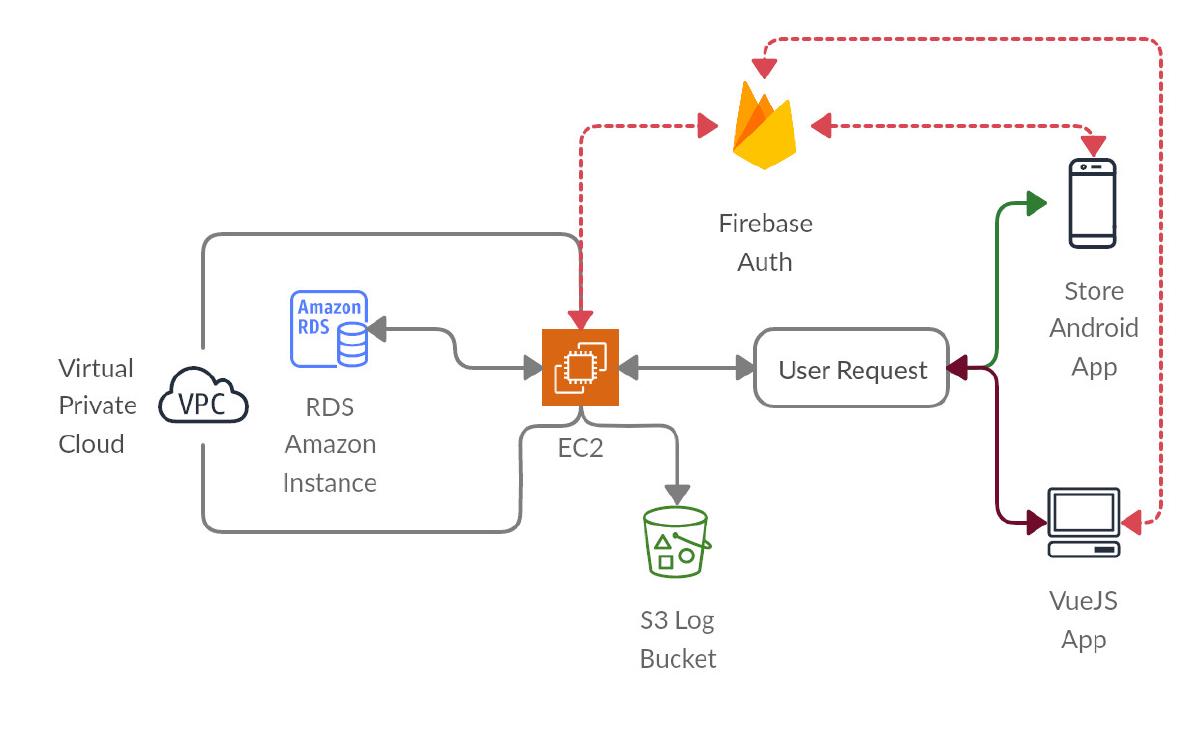
2.3 The Cloud Architecture

The cloud architecture was somewhat straight forward. Because I was not worried about scalability or availability zones, it was easy to design and implement a good architecture. Once you decide to host sensitive data in the cloud, your first priority must be security. Security is at the heart of this architecture. The expected load was small enough to have a single server that acts as a database and a backend server. However, it’s a good practice to separate concerns.
- In this architecture, the data is hosted on an RDS instance. The RDS instance is only accessible by the EC2 instance located within the same VPC. Nothing else can access the RDS instance regardless of being located within the same VPC or not; this is made possible using security groups.
- The EC2 instance is only accessible by ports 80 (HTTP) and 443 (HTTPS) and is configured to redirect http traffic to https.
- Connections over TLS was made possible using a premium certificate ensuring a strong encryption.
- The EC2 instance writes its access logs along with system logs to a private S3 bucket.
- The EC2 hosts a RESTful API service written in NodeJS.
- A custom authentication is implemented utilizing Firebase Auth service. Firebase acts as an authentication server providing JSON Web Token (JWT) to clients with valid credentials. The API service validates the token rigorously and checks the user identity against the users database.
2.4 The Front-End App
The front-end application is built with the possibility of managing multiple businesses in mind.
Now that the data is stored in the cloud and ready to be consumed via a RESTful API, the owners needed away to access, modify, and generate data. Built with VueJS, the front-end application provided these functions:
- Manage employees records.
- Manage time sheets records.
- Manage payments records.
- Manage some of the store device configurations.
- Other functions to meet the design objectives.
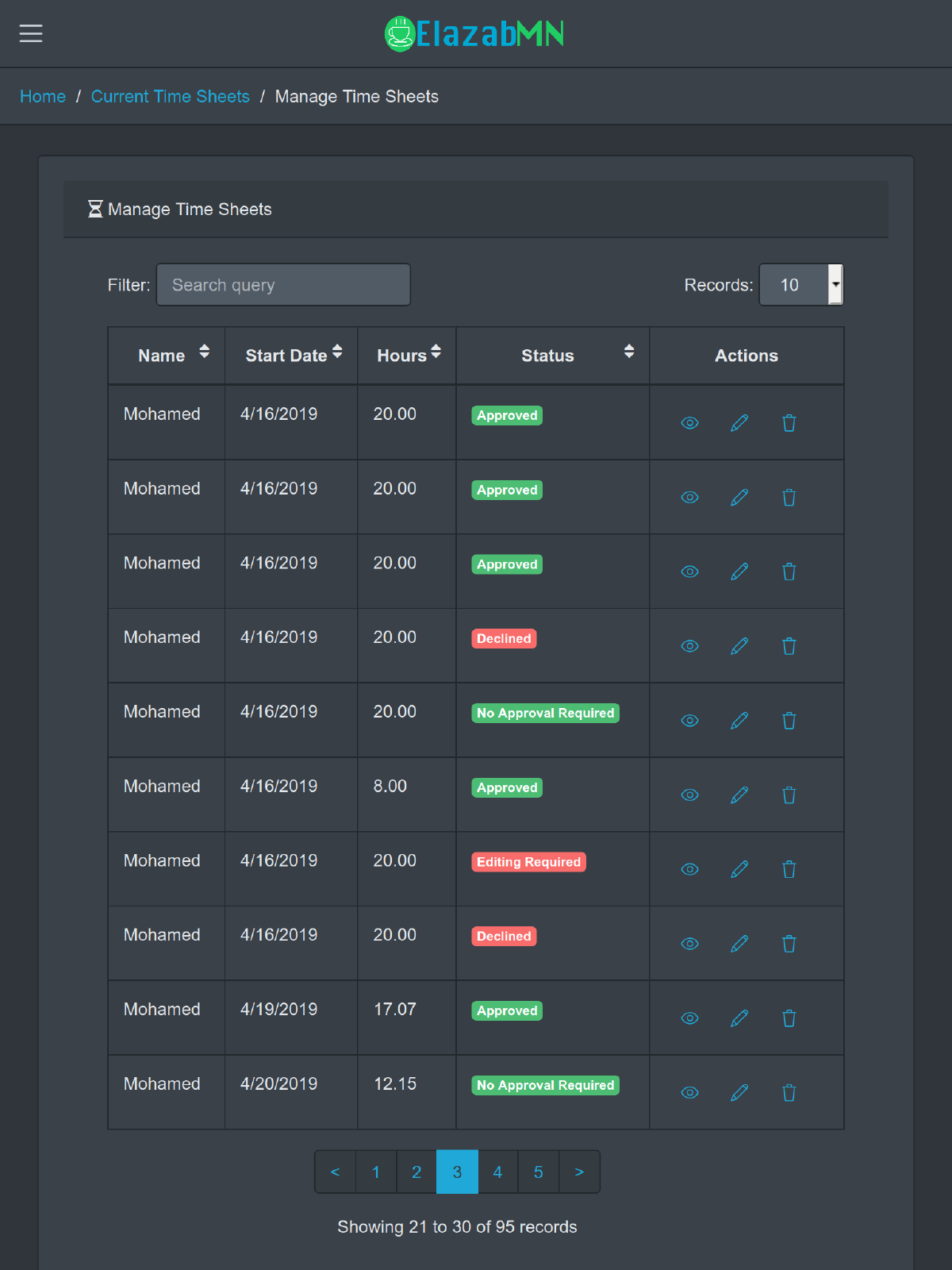
Below is an example view from the front-end application.

As shown, here the owners can fully manage time sheets records; they can view, edit, or delete a record.
3 Conclusion
The Flameburger moved to using Toast POS in the wake of COVID-19 to integrate online ordering and keep the business afloat during the pandemic. The project was in production for a year, and the feedback was overall positive. I learned a lot in the process not only by solving the development problems but also from observing how the final product was used. When working on the project I attempted to use modular design as much as possible, so parts of this project can be reused in another. As expected, the codebase has been very helpful for other projects I have been working on, and I will continue to maintain the codebase.
Disclaimer: The Flameburger is family-owned.
